Client
Esper
When
2015-2017
Team
6 team members responsible for Product, Engineering, Business, Operations, and Design
Role
Lead Product Designer and User Experience Researcher, Product Manager
Client
Esper
When
2015-2017
Team
6 team members responsible for Product, Engineering, Business, Operations, and Design
Role
Lead Product Designer and User Experience Researcher, Product Manager
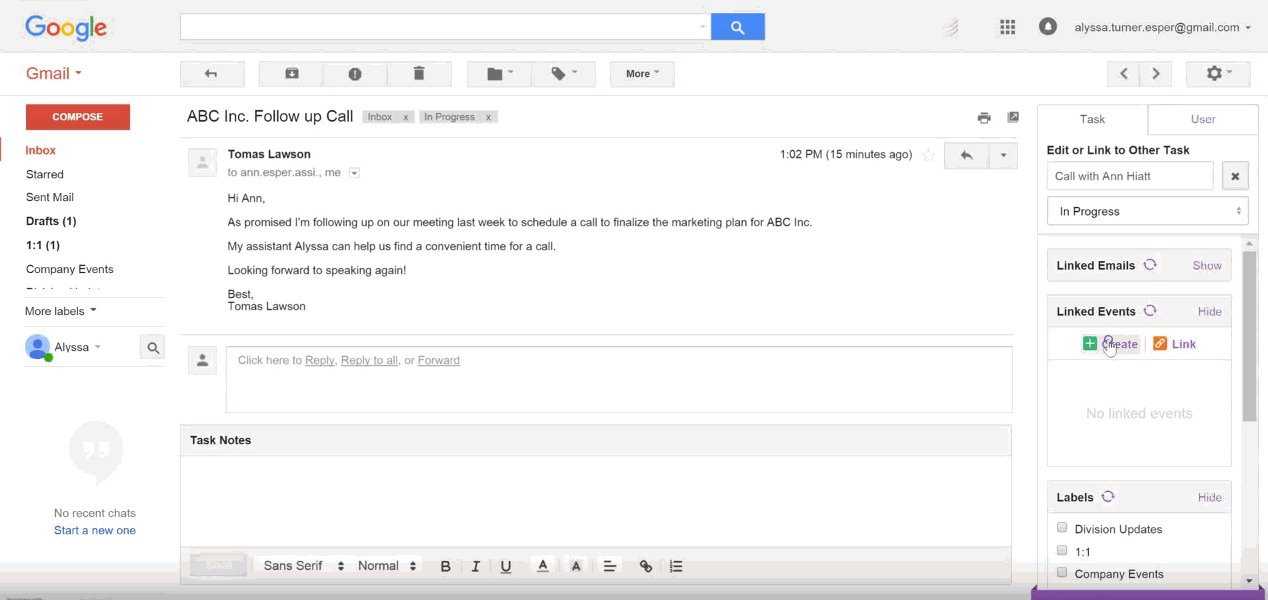
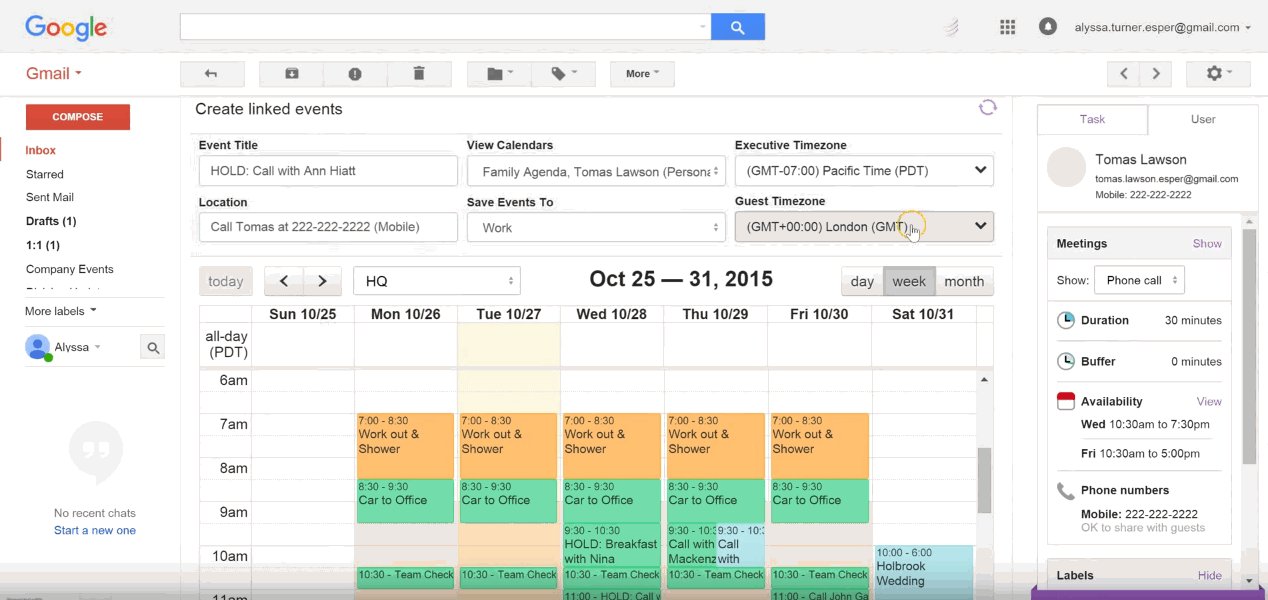
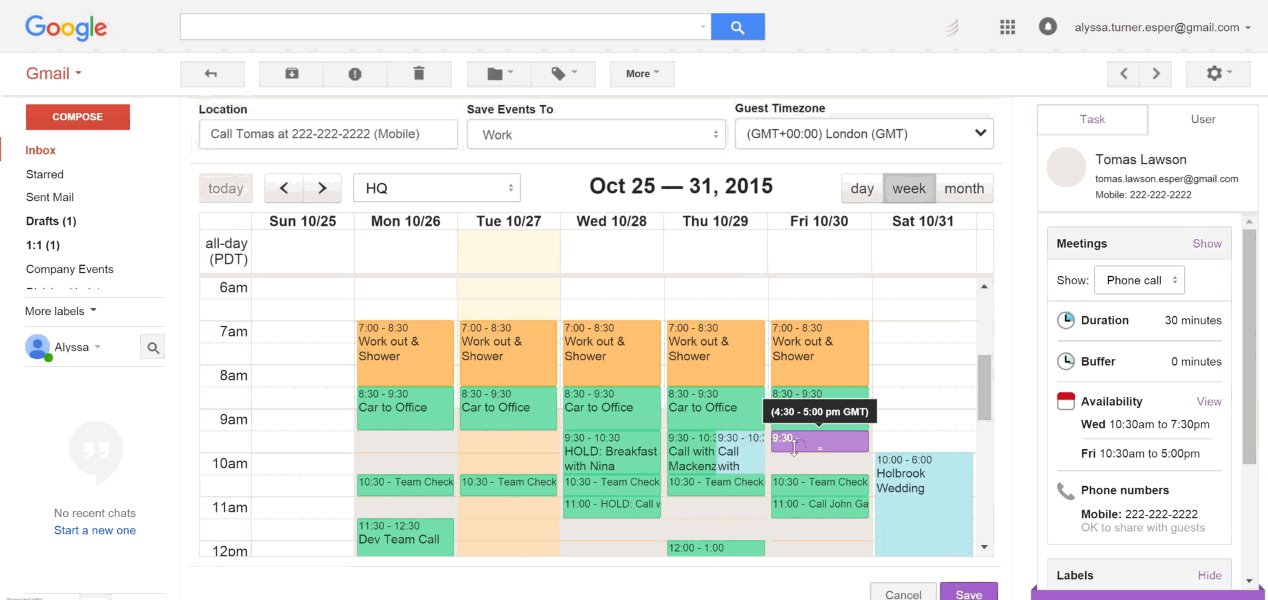
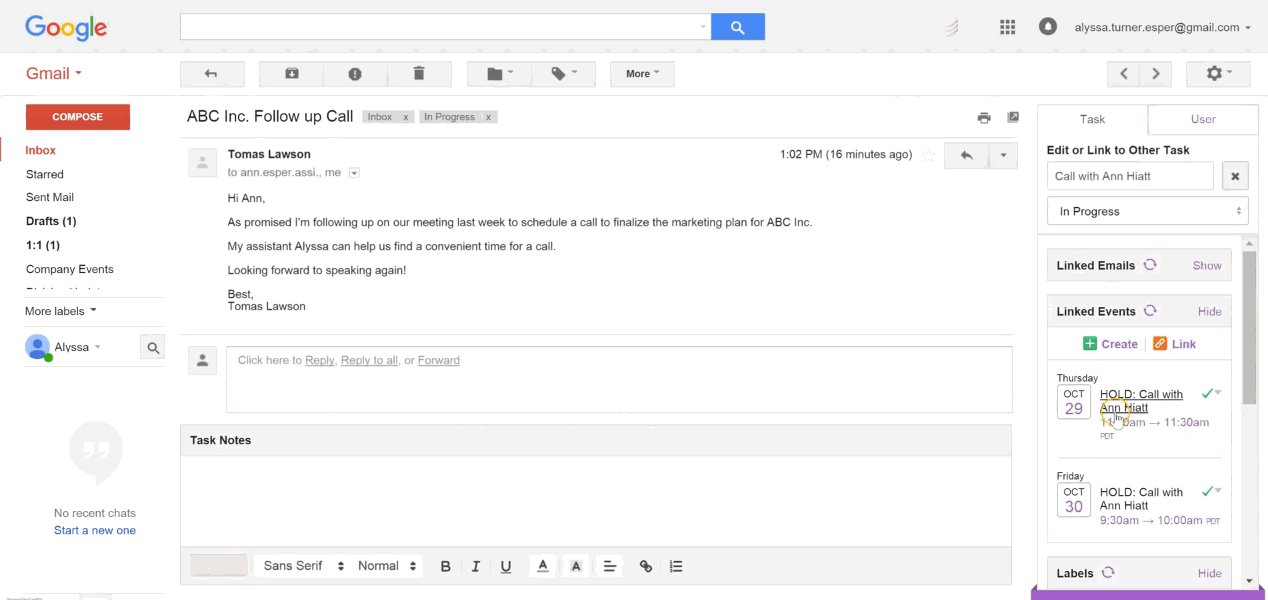
I joined Esper as a consulting Product and Design Strategist. Esper was a small startup working on improving time management and productivity. We focused much of our effort on creating state-of-the-art Executive Assistant tools and experiences.
In collaboration with the founders, I guided the company through several key strategic pivots, including shifting us from providing services to focusing on building great products. The journey of working in a small, roughly six-person startup environment, where my voice had a significant impact on our direction, was extremely fun and fulfilling.
I also led the team’s Product Design by conducting user research interviews and creating interaction flows, wireframes, and mockups through our multiple product transitions.
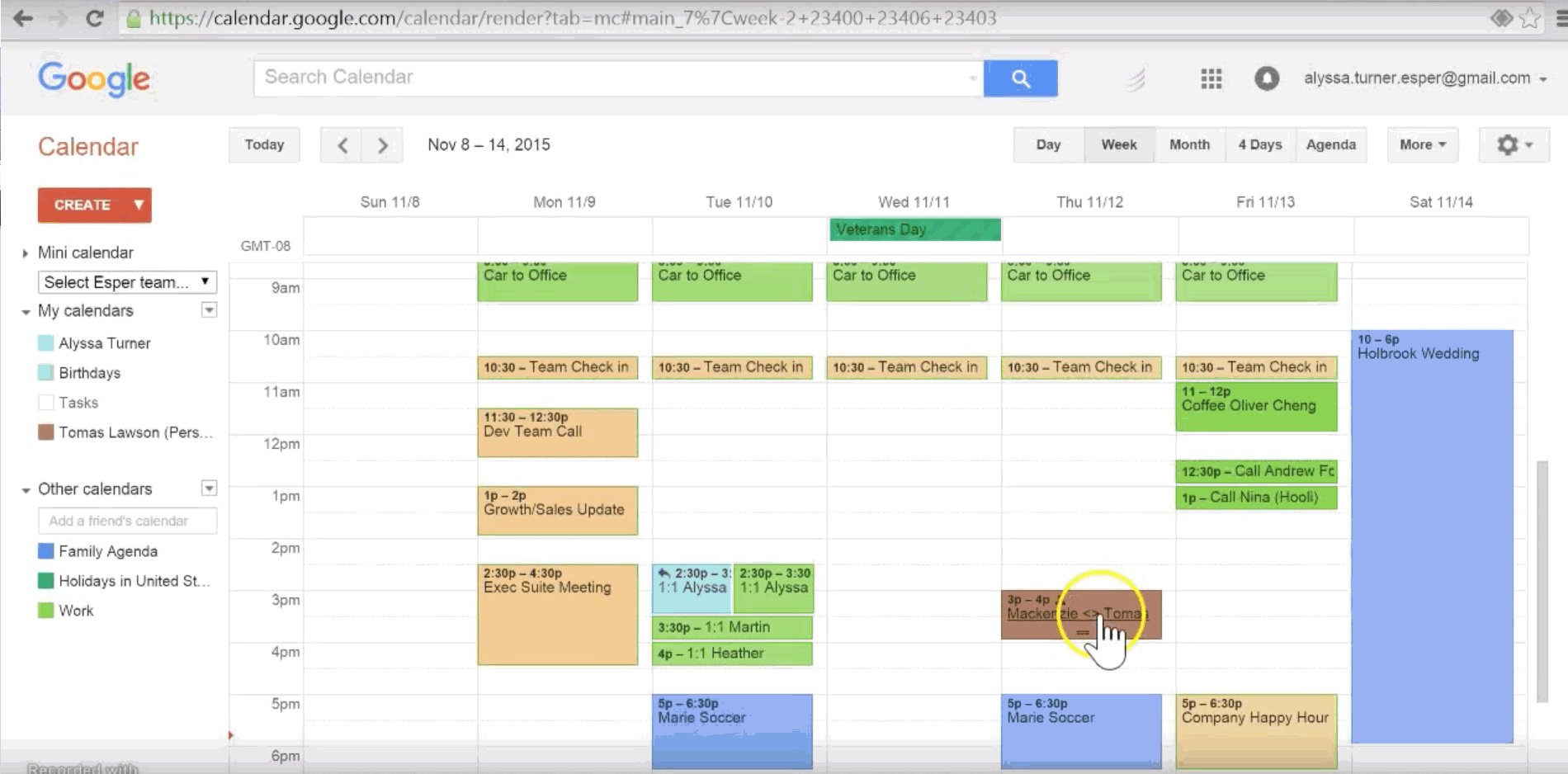
Over the course of my two years working with Esper, I have been fortunate to influence several iterations of company direction. When I joined, the team had built a productivity product for Executive Assistants. To better improve their product, they dogfooded it on themselves by creating essentially an Uber for Executive Assistants, where Executives would be matched with Esper Executive Assistants 24/7, and the EAs hired by Esper would then use the Esper product to perform quality and efficient work.


Soon after I joined, I realized that we had learned what we needed from our service. As a team, we decided to close the service and shift our focus back to building an amazing product for EAs and Executives. We also discovered some unique insights into how the best of the best EAs worked. For instance, these EAs not only handled tactical scheduling for their Executives, but they also strategically managed their Executive’s time.
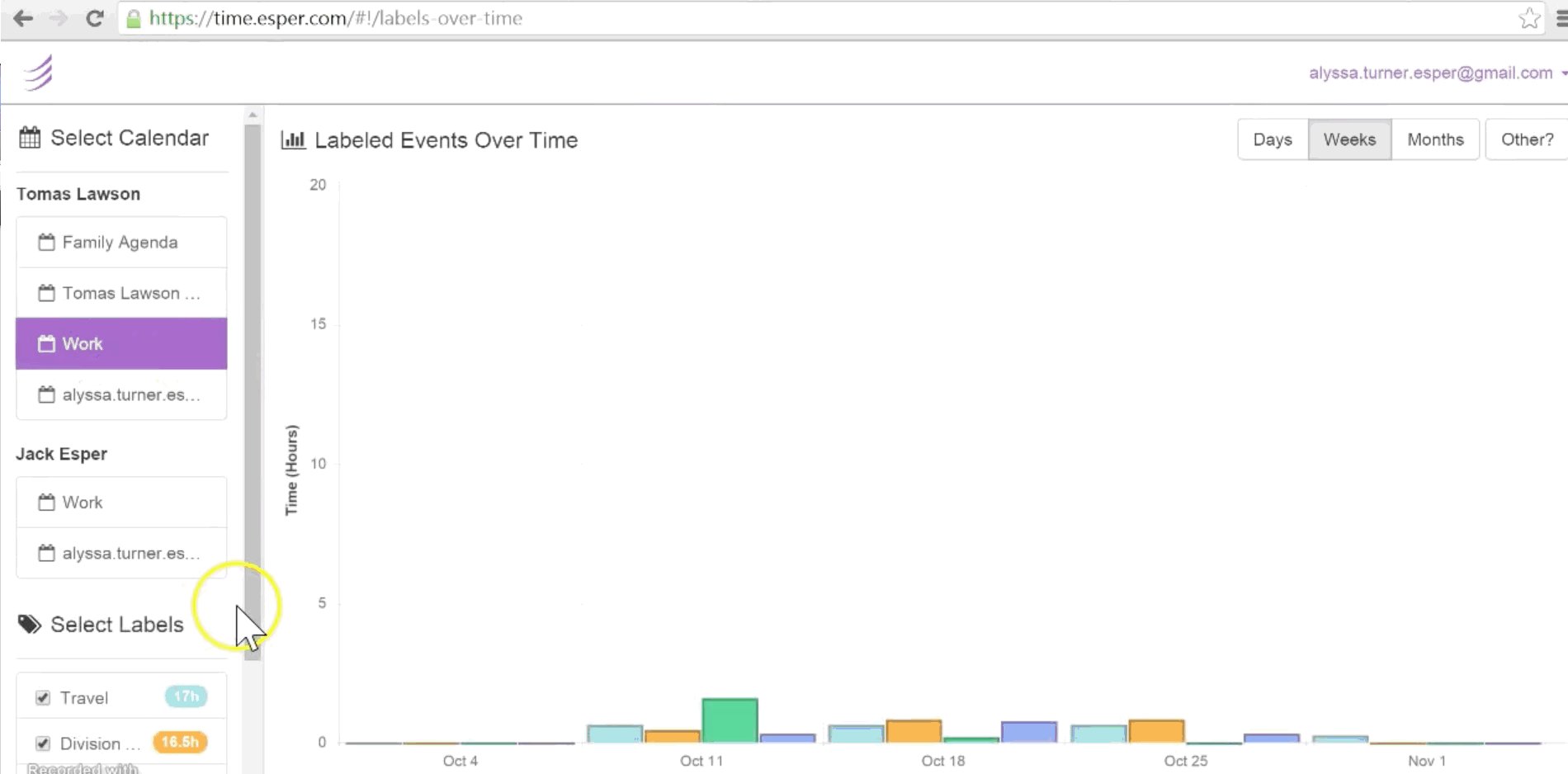
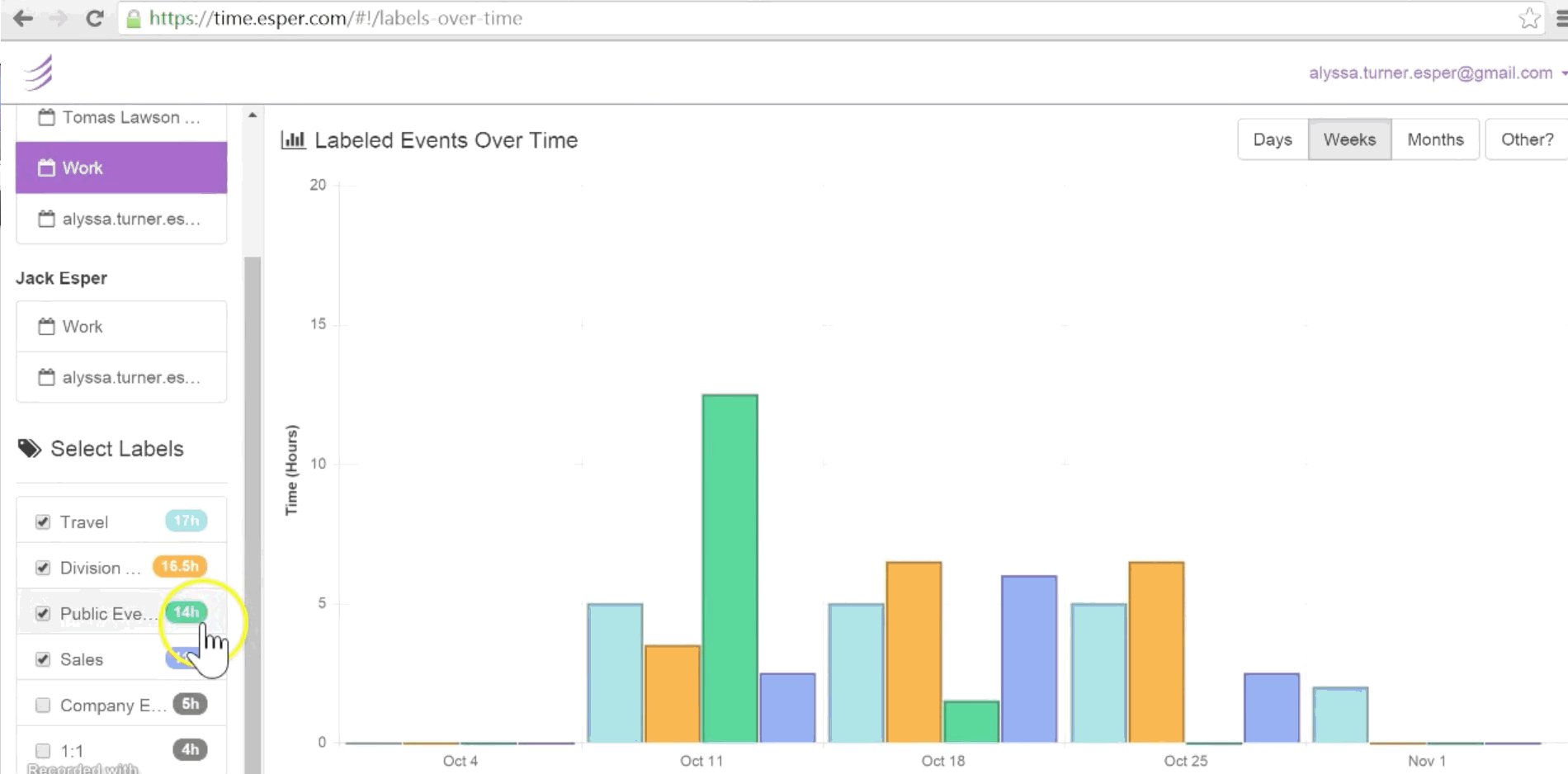
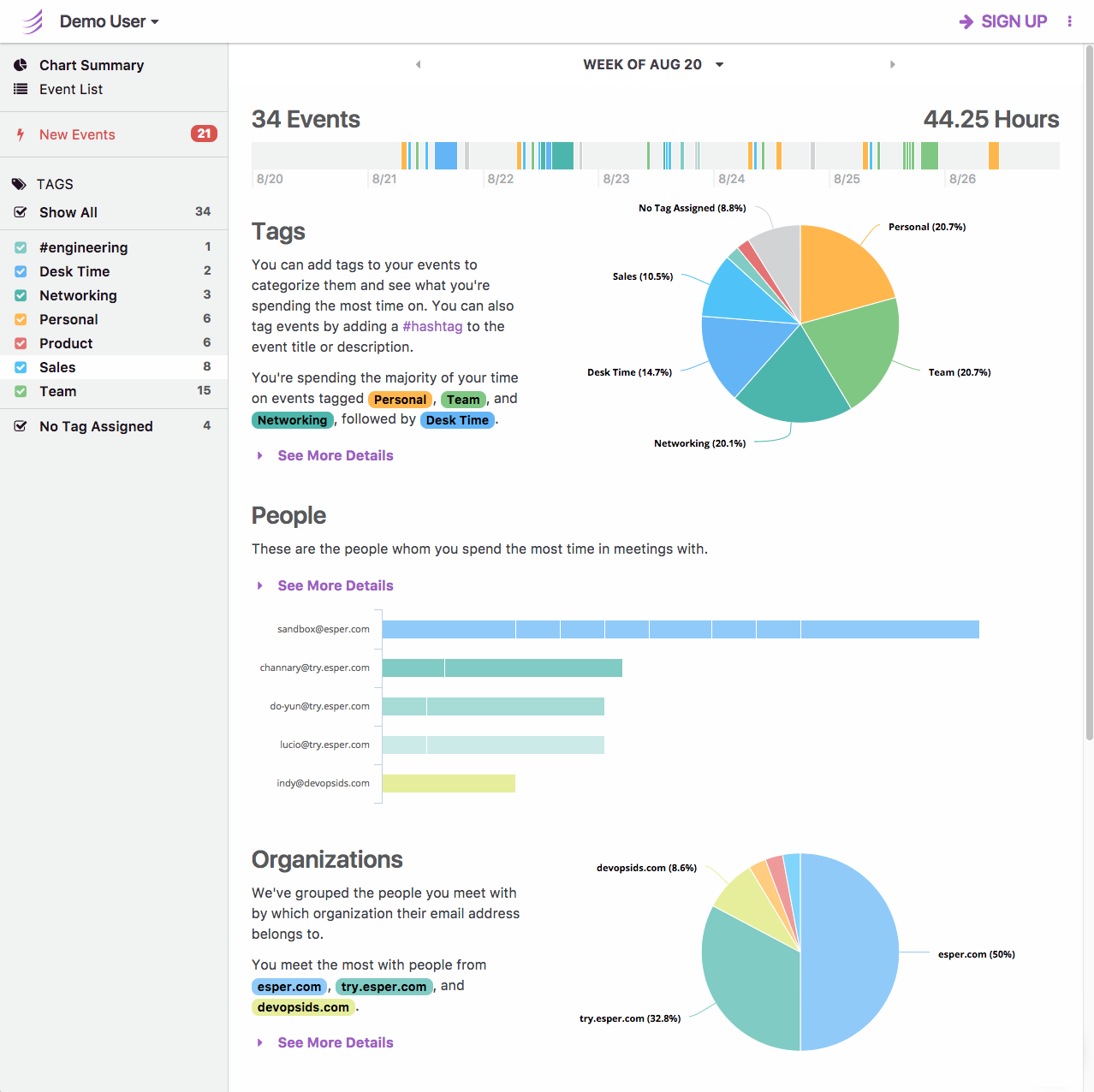
I took findings like these and proposed several strategic directions beyond our scheduling and calendaring assistant product. One of these, in particular, stuck with the team, and we dove into building our next product, Esper Charts. With Charts, anyone can strategically manage their time by quickly analyzing how they are currently using it. We essentially built a Mint for time. Our users were more than just individuals interested in upping their productivity, but also entire groups that wanted to manage their time as a team.



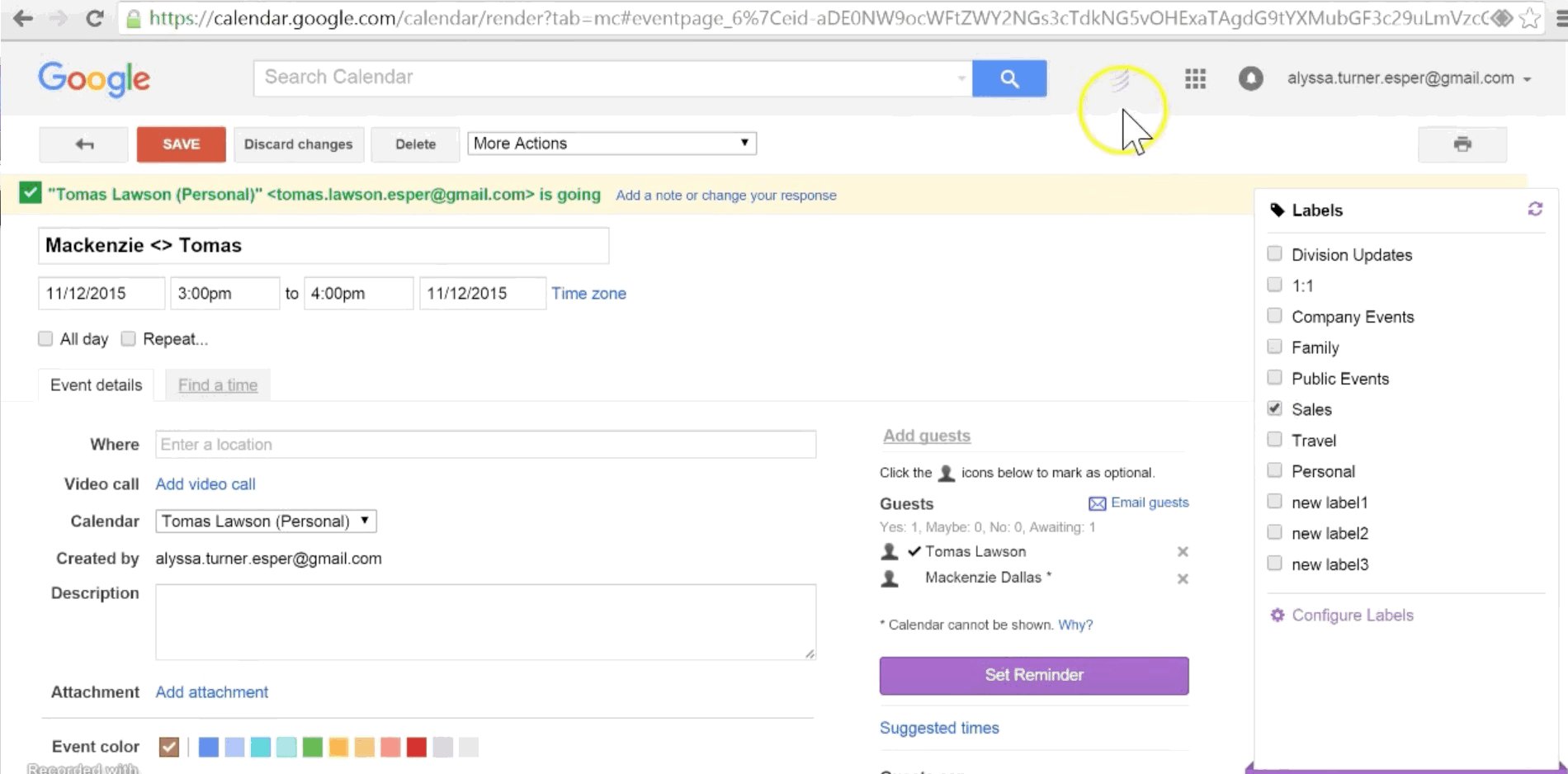
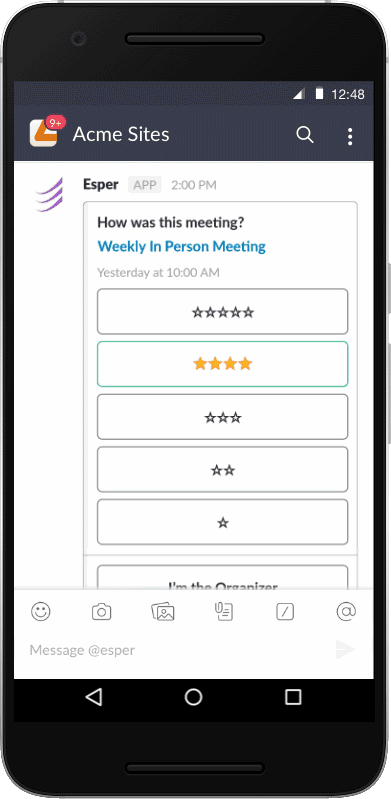
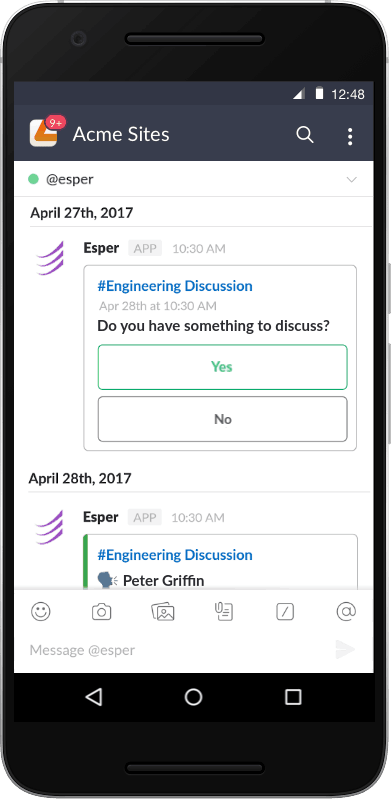
As we focused more energy on Charts, we decided we needed some more tactical products that our users could use daily. Hence, we opened up our suite of products beyond longer-term time management and created short-term hooks with Esper Ratings and Esper Agenda Check.
As the lead product designer, I drove our human-centered design process. I used standard design thinking methodology for each project and cycled through empathy, definition, ideation, prototyping, and testing. Our work at Esper was extremely iterative and we continuously refined our product, informed by our users.
To better understand our users, I regularly joined them in their environments and observed their behavior. I also interviewed our users and other related stakeholders to gain insights from their experiences, whether in person or remotely.
During one user research trip, I observed a highly experienced Executive Assistant in her work environment. One key insight I discovered from visiting her office and others was learning how crucial using two separate monitors simultaneously were for performing at her peak. This insight directly drove the options we offered Executive Assistants as they used our product.
Synthesizing our empathy research into concrete needs and defined problem statements was essential. These sessions often involved the CEO, product team, design team, and engineering team to ensure that we were all aligned.
Depending on the scope of the problem we were defining, this phase resulted in problem statements, lists, diagrams, and sometimes even flows that we used as a centralized reference for the goals we were working towards as a team. We would take these and refine them as we went along.
Ideation is always such a fun part of the process for me. At Esper, I led larger brainstorming sessions for the team as well as independently brainstormed. We used mind maps, post its, and sketches to communicate our ideas. These brainstorms were informed by our research–both empathy-driven research as well as competitive market research.
At Esper, I usually began the prototyping stage with good, old-fashioned, hand-drawn sketches. I can be extremely quick at churning out concepts with simple pen and paper, and time was of the essence for us. Our development team was extremely capable and constantly craving more to implement, so rather than use Balsamiq or other digital prototyping tools, I more often than not reached for pen and paper.
Testing and analyzing our user data was a constant throughout the process. I split my time testing flows and screens directly with users as well as digging through the data we had collected in MixPanel and Amplitude. Early in the process, I sometimes used other techniques such as card sorts and paper prototype testing.
After some user testing and engineering feedback, I iterated upon our initial wireframes and flows and transformed my concepts into higher fidelity mockups. I mostly used Illustrator and Photoshop to flush out the details of the concepts to communicate with my engineering team. These mockups served as great tools for us to get on the same page and prioritize features.